|
|
资源信息 Tutorial Information
| 教程名称: | Unity GUI扩展教程(发帖教程) |
| 适用引擎: | (适用引擎,为空默认为Unity) |
| 教程语种: | 中文 |
| 教程等级: | 1 |
|---|
| 教程格式: | 图文(请用IE9以上浏览器访问本版块) |
|---|
| 教程作者: | 转载自互联网 (如有问题请短消息联系作者或发表回复) |
|---|
| 下载地址: | 无 (兑换积分) |
|---|


Extending UnityGUI UnityGUI的拓展
有很多方法可以让UnityGUI延伸和拓展来满足你的需求,控制端可以混合和创建,并且你有很多方式讲明白用户怎样对GUI进行处理。
Compound Controls 复合控制
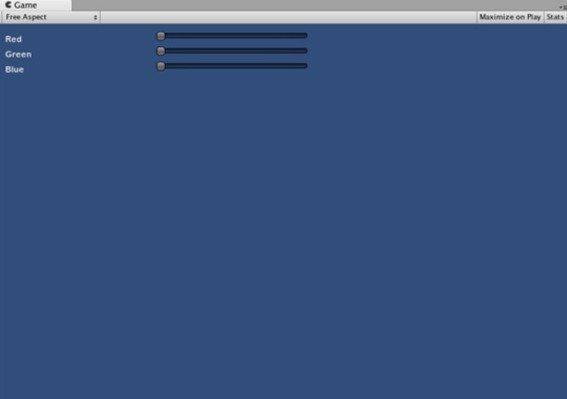
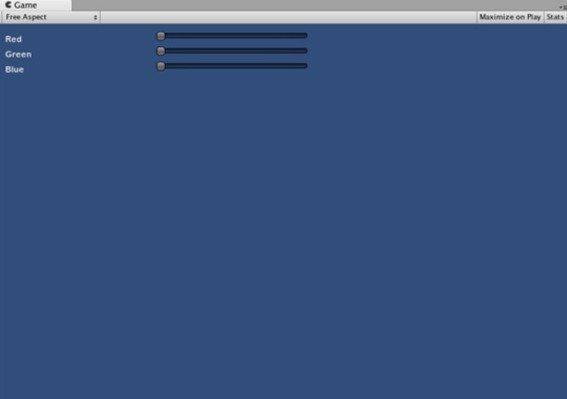
当两种控制端总是一起出现的时候,复合控制很适合于你的GUI。例如,你创建一个满屏的文字,并且带有一些水平滑块,所有的滑块需要一个标签来识别它们,这样用户才能知道它们是用来调整的。在这种情况下,伴随每次调用GUI.Label()函数,你需要调用GUI.HorizontalSlider()函数,或者你创建一个复合控制,其中包括标签和滑块。
/* Label and Slider Compound Control */
var mySlider : float = 1.0;
function OnGUI () {
mySlider = LabelSlider (Rect (10, 100, 100, 20), mySlider, 5.0, "Label text here");
function LabelSlider (screenRect : Rect, sliderValue : float, sliderMaxValue : float, labelText : String) : float {
GUI.Label (screenRect, labelText);
screenRect.x += screenRect.width; // <- Push the Slider to the end of the Label
sliderValue = GUI.HorizontalSlider (screenRect, sliderValue, 0.0, sliderMaxValue);
return sliderValue;
}
在这个例子中,调用LabelSlider()函数并且通过调试正确,将会提供一个带有水平滑块的标签。当写一个复合控制的时候,你必须记得在函数的最后返回一个修正值确保它能实现交互。
|
本帖子中包含更多资源
您需要 登录 才可以下载或查看,没有账号?立即注册
×
|