
前面说到他的初恋在第一学期的末尾,那么第二段也自然就在大二的时候了。 大二刚开学不就,他就被他的一个“普通朋友”表白了,他也开始了第二段恋爱。我曾问他,不是说不再谈恋爱了吗,他只是笑嘻嘻地搪 ...
yukamu |2022-06-27 08:49:56 |0

CSS选择器 一、id和class二、选择器 2.1元素选择器2.2 id选择器2.3 class选择器2.4 后代选择器2.5 群组选择器 一、id和class id和class都是用来选择元素,以便进行CSS操作或者JavaScript操作的。 id ...
Mecanim |2022-06-27 08:44:09 |0

jQuery 基本选择器&层次选择器 作者:曾庆林 jQuery选择器的优势 写法简单支持CSS1至CSS3选择器完善的处理机制 CSS选择器回顾 jQuery选择器的分类 基本选择器层次选择器 [*]过滤选择器 基本过滤选择器 ...
IT圈老男孩1 |2022-06-27 08:21:53 |0

关注前端达人,与你共同进步 CSS的魅力就是让我们前端工程师像设计师一样进行网页的设计,我们能轻而易举的改变颜色、布局、制作出漂亮的影音效果等等,我们只需要改几行代码,不需要借助任何软件 ...
xiangtingsl |2022-06-26 23:17:43 |0

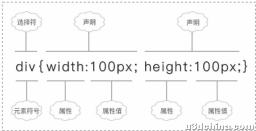
8.1 什么是CSS选择器 每一条css样式声明(定义)由两部分组成,形式如下: 选择器{ 样式; } 在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网 ...
kyuskoj |2022-06-26 22:48:29 |0

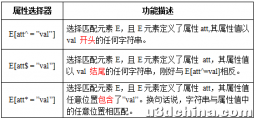
目录 一、并集选择器 二、后代选择器 三、子元素选择器 四、相邻元素选择器 五、交集选择器 六、通用兄弟选择器 七、序选择器 同级别: 同类型: 八、属性选择器 九、通用选择器 [hr]一、并集选择器 就是 ...
XGundam05 |2022-06-26 22:16:56 |0

属性、:root、:not、:empty、:target、first-child、last-child、:nth-child(n)、:nth-last-child(n)、:first-of-type、:nth-of-type(n)、:last-of-type、:nth-last-of-type(n)、:only-child、:only-of-ty ...
xiaozongpeng |2022-06-26 22:02:26 |0

一id选择器示例 id选择器允许以一种独立于文档元素的方式来指定样式。在某些方面,id选择器类似于类选择器,不过也有一些 重要差别。 语法 首先,id选择器前面有一个 # 号,也称为 ...
TheLudGamer |2022-06-26 22:08:21 |0

CSS选择器用于选择你想要的元素的样式的模式。伪类元素主要用于对已有选择器做进一步的限制,对已有选择器能匹配的元素做进一步的过滤。 伪类选择器 1.UI元素状态伪类选择器 UI元素状态伪类选择器主要 ...
Ylisar |2022-06-26 21:09:02 |0

写在前面 大概在2月份,我阐述了自己从游戏策划、游戏设计的角度,对于面向组件的游戏开发方式的一些观点。 之后我就开始致力于研究、实践这一方法,并开始制作独立游戏《代号-奥罗拉岛》。 起初我选择的 ...
闲鱼技术01 |2022-06-26 20:13:13 |0
小黑屋|手机版|Unity开发者联盟 ( 粤ICP备20003399号 )
GMT+8, 2025-5-29 08:19 , Processed in 0.145837 second(s), 14 queries .
Powered by Discuz! X3.5 Licensed
© 2001-2025 Discuz! Team.